昔はかなり大変だった・・・
Webアプリが作りたくて何年か前にRuby on Railsを触っていましたが、その時は開発環境を立てるのがかなり大変でした。
ローカルにRuby入れて、Rails入れて、SQLite入れて・・・
といった具合にインストールしなきゃいけないものがたくさんある!
しかも、RubyとRailsでバージョンの互換性とかあるから、気をつけないといけない!
コマンド1発でDocker環境が作れる!
最近になって、普段使わない言語・フレームワークも触ってみようかなと思い、Ruby on Railsの構築手順を調べていたところ、rails-new コマンドというコマンド1発でDocker環境を立てられるツールができたみたい。
↓ このRailsガイド、調べてみたら公式ではないみたいだけど信頼できるサイトみたい。

Windowsでのrails-newの導入手順
このrails-newは2024年3月にローンチされたばかりでネットで調べたところ、あまり情報がなかった。
Macに入れてる記事があったけど、Windowsだしなーと思って、普通にGitHubのREADMEを見て入れてみたので手順を残しておく。

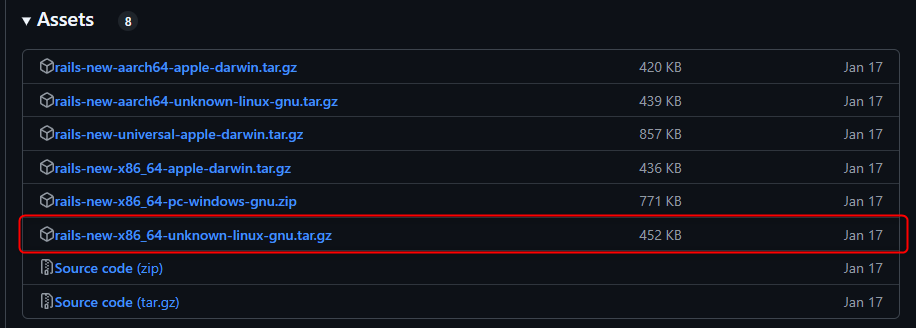
まず、GitHubにあるダウンロードリンクにwindowsと書いてあるものがあって入れてみたけど、インストール形式ではなく、そのまま呼び出して使うタイプだったので、Windowsの環境変数パスを設定しないといけなそうだった。
ローカル環境はなるべく汚したくないので、この方法は却下した。
その代わり、赤枠で囲ってるlinux版をダウンロードして、次のようにWSL2上で展開してパスを通した。
tar -zxvf rails-new-x86_64-unknown-linux-gnu.tar.gz
mv rails-new /usr/local/bin
# 呼び出せることを確認
rails-new --helpあとは次のようにアプリ名と引数に–devcontainerとつければ、VSCode上でそのまま開発できる。
# --devcontainerとつければ、VSCodeでそのまま編集できる
rails-new [任意のアプリ名] --devcontainerというように、本当にコマンド1発で環境構築できた!
ReactのCreate React Appみたいだなーって思った。